Project💡
[Project/iOS] 식목일: 식단과 운동 기록으로 매일 조금씩 더 건강하게
yujjne
2024. 12. 20. 23:11
NBCamp 마지막 프로젝트 진행 기록

1. 프로젝트 소개
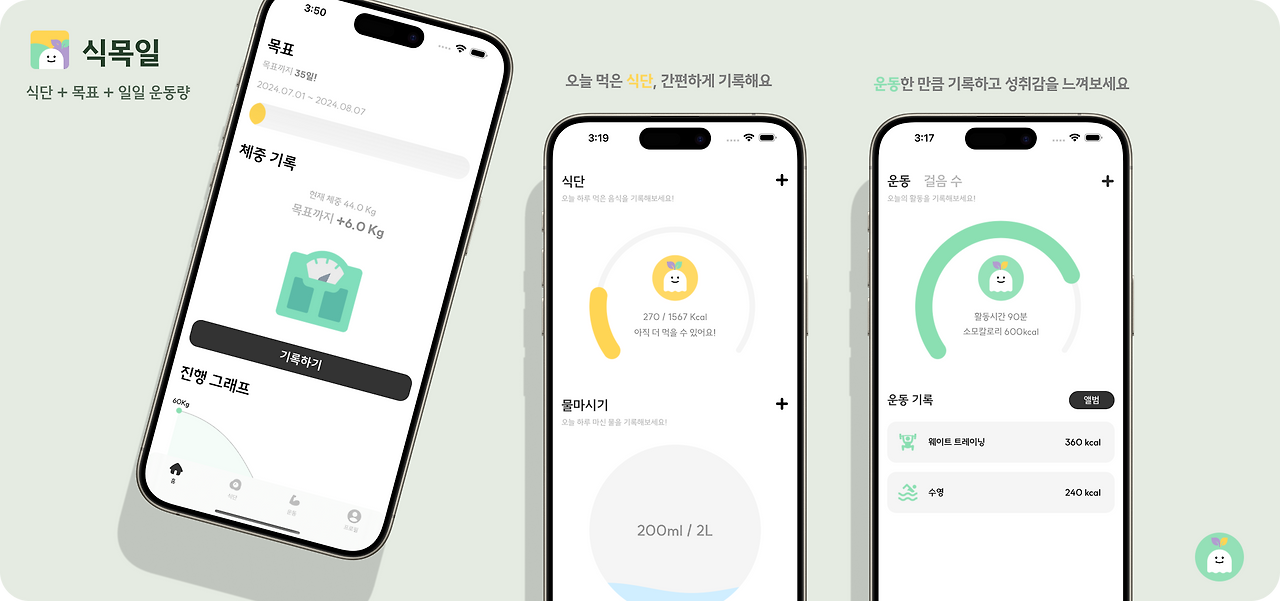
🌳 식목일 (식단, 목표, 일일운동량)
📝 식단, 운동을 기록하며 목표 달성을 돕는 라이프사이클 기록 iOS 앱
- 프로젝트명: 식목일
- 일정: 24.05.28 ~ 24.07.01 (6주)
- 인원: iOS 4명
- GitHub: https://github.com/NBCampArchive/Sikmogil
- AppStore: https://apps.apple.com/kr/app/%EC%8B%9D%EB%AA%A9%EC%9D%BC/id6503870760
- 사용기술: MVVM, UIKit, Snapkit, Alamofire, GoogleCloudPlatform, RESTful API
2. 설계
👩🏻💻 담당 역할: Sub Leader
- 운동 API 모델 생성 및 데이터 관리
- 운동 카테고리 CRUD 구현
- 운동 관련 주요 기능 담당
- 운동 타이머 구현
- 애플 HealthKit을 활용한 사용자 건강 걸음 수 연동
- 운동 사진 앨범 구현
- 앱 아이콘 디자인 및 UI 디테일 수정
- 🔗 담당 화면 링크
🗓️ 개발 일정
- version 1.0 : 앱 스토어 배포 (24.07.01)
- version 1.1 : 기록을 확인 할 수 있는 캘린더 구현, 식단, 운동 등 앨범 구현 (24.07.06)
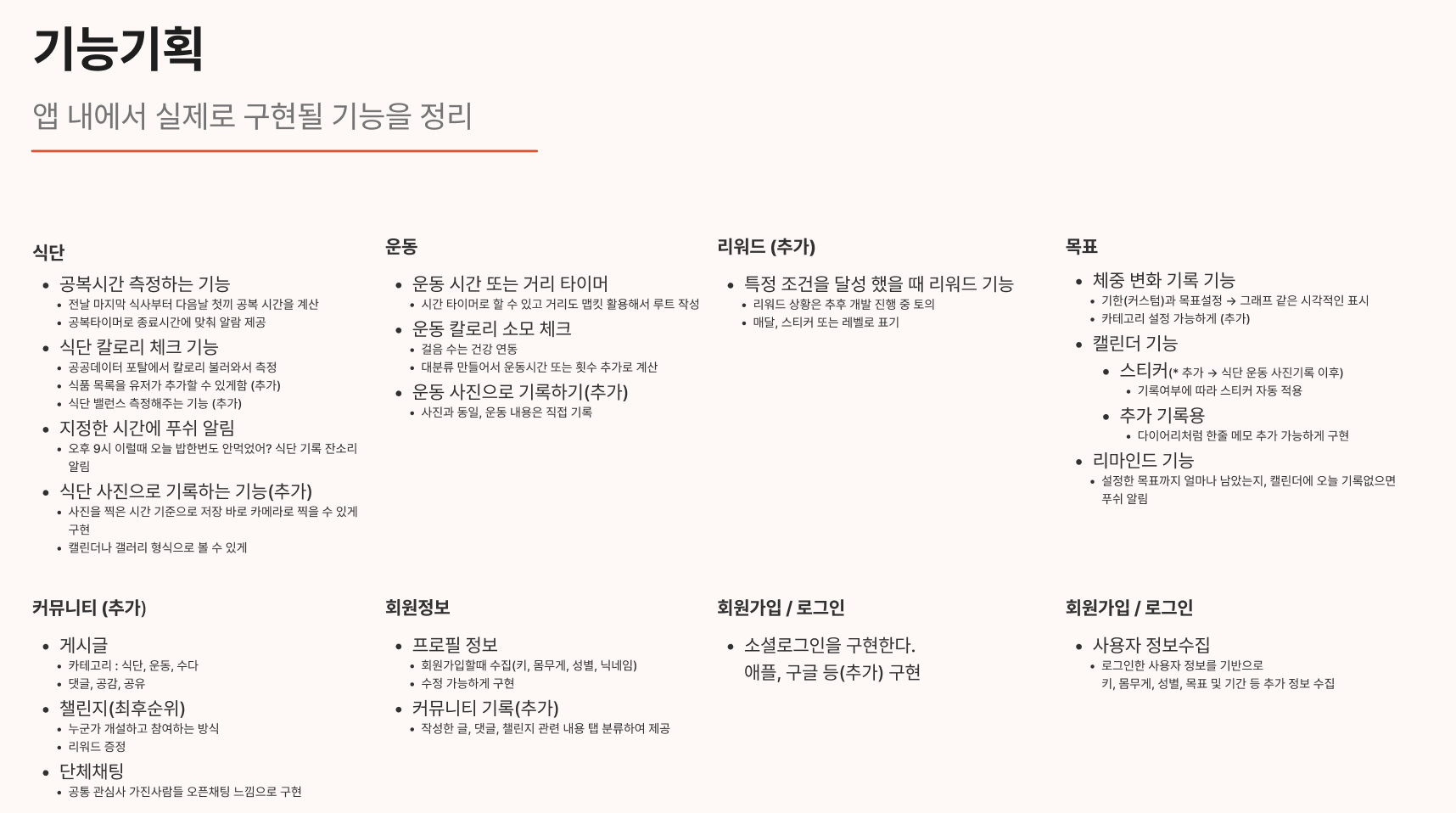
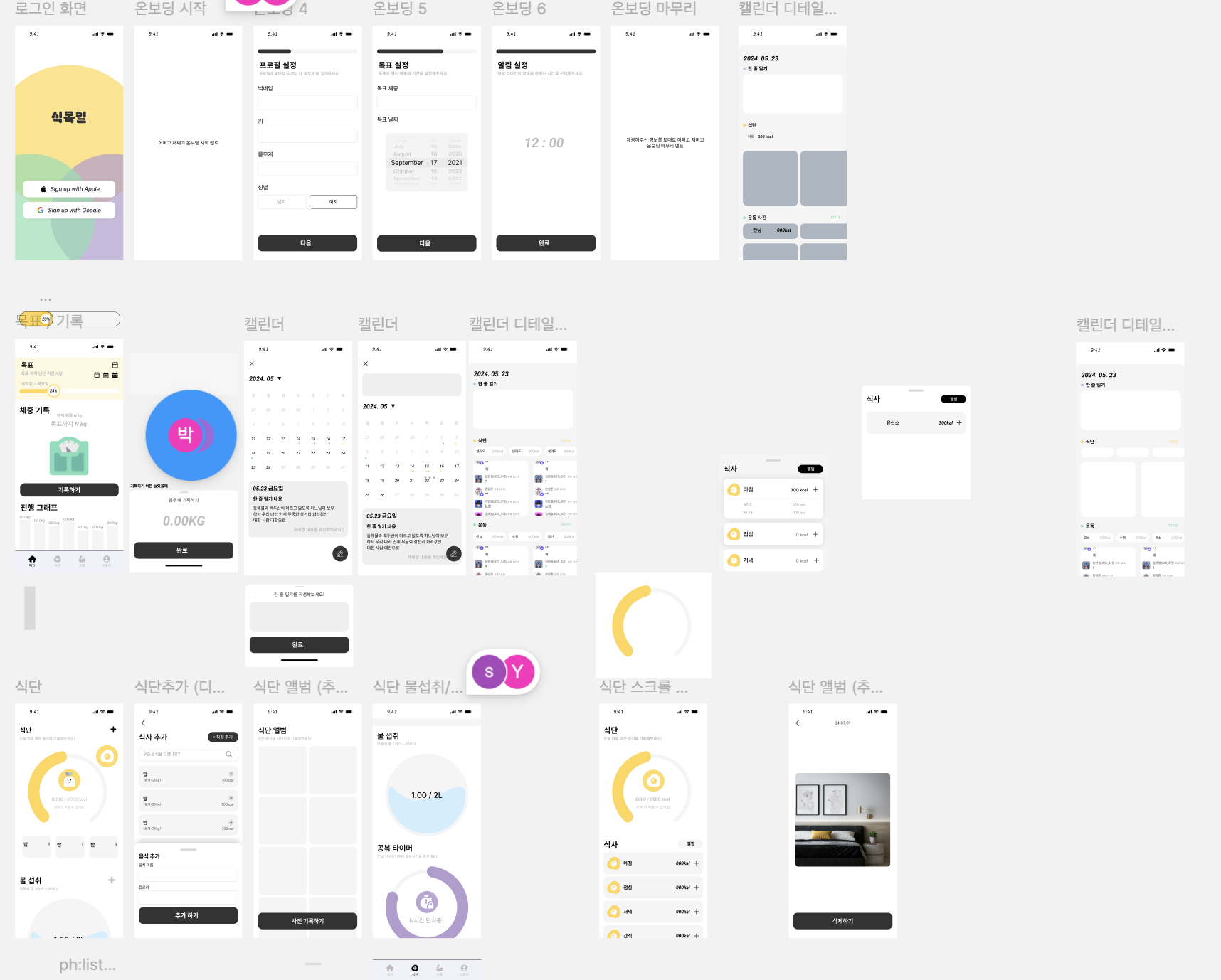
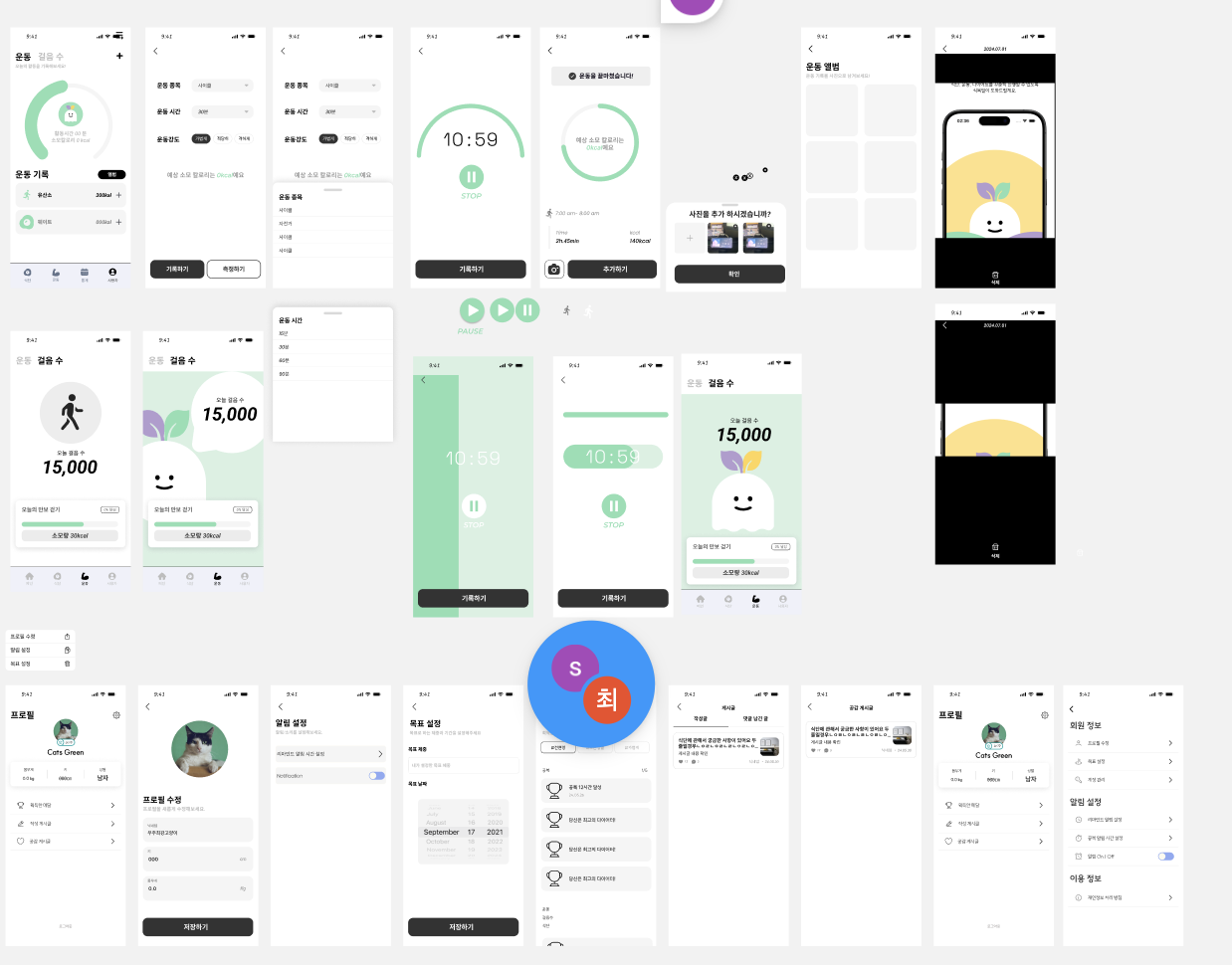
📺 Feature & UI 설계




3. 주요 기능
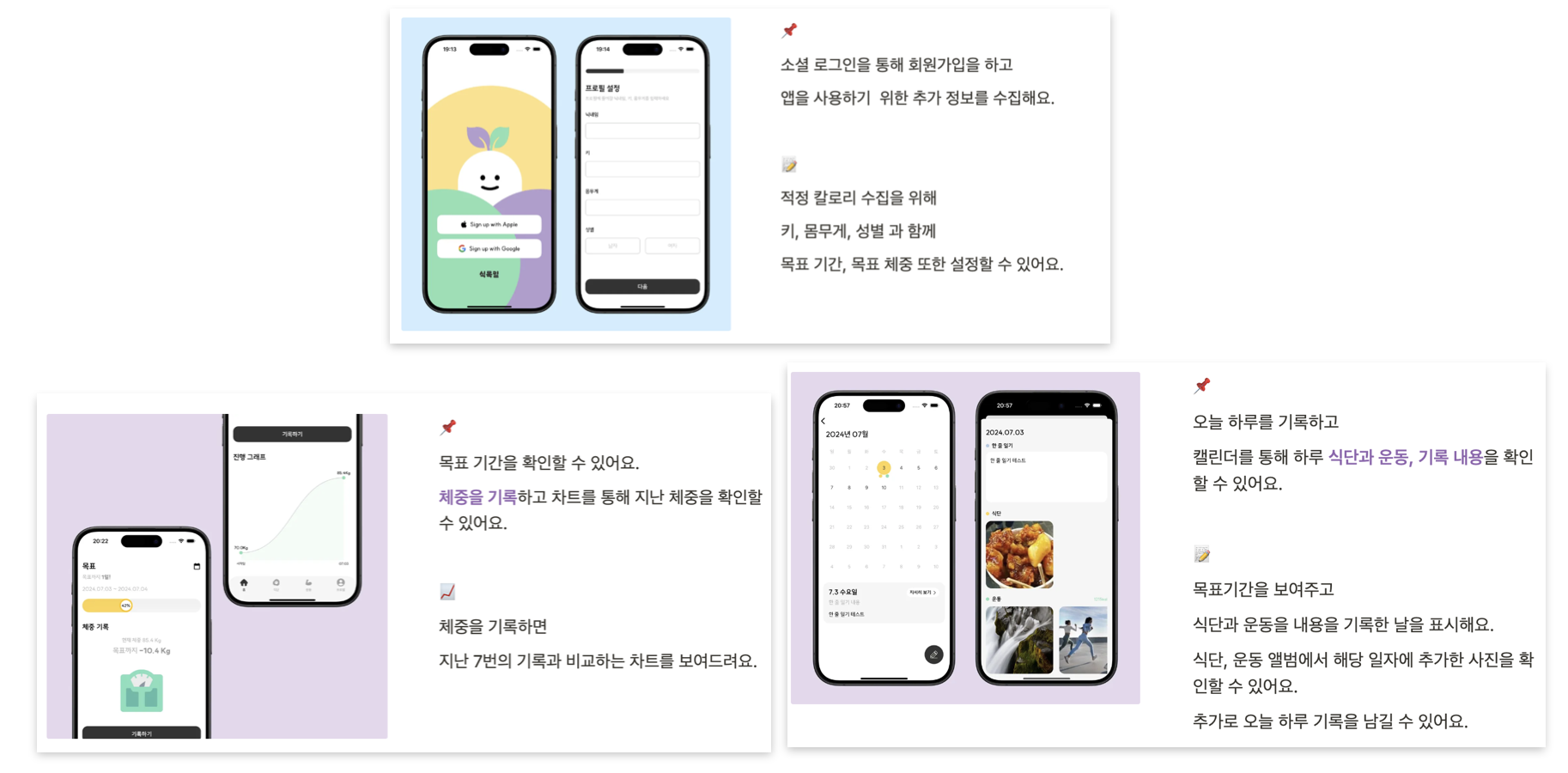
1) 온보딩 & 목표 & 캘린더

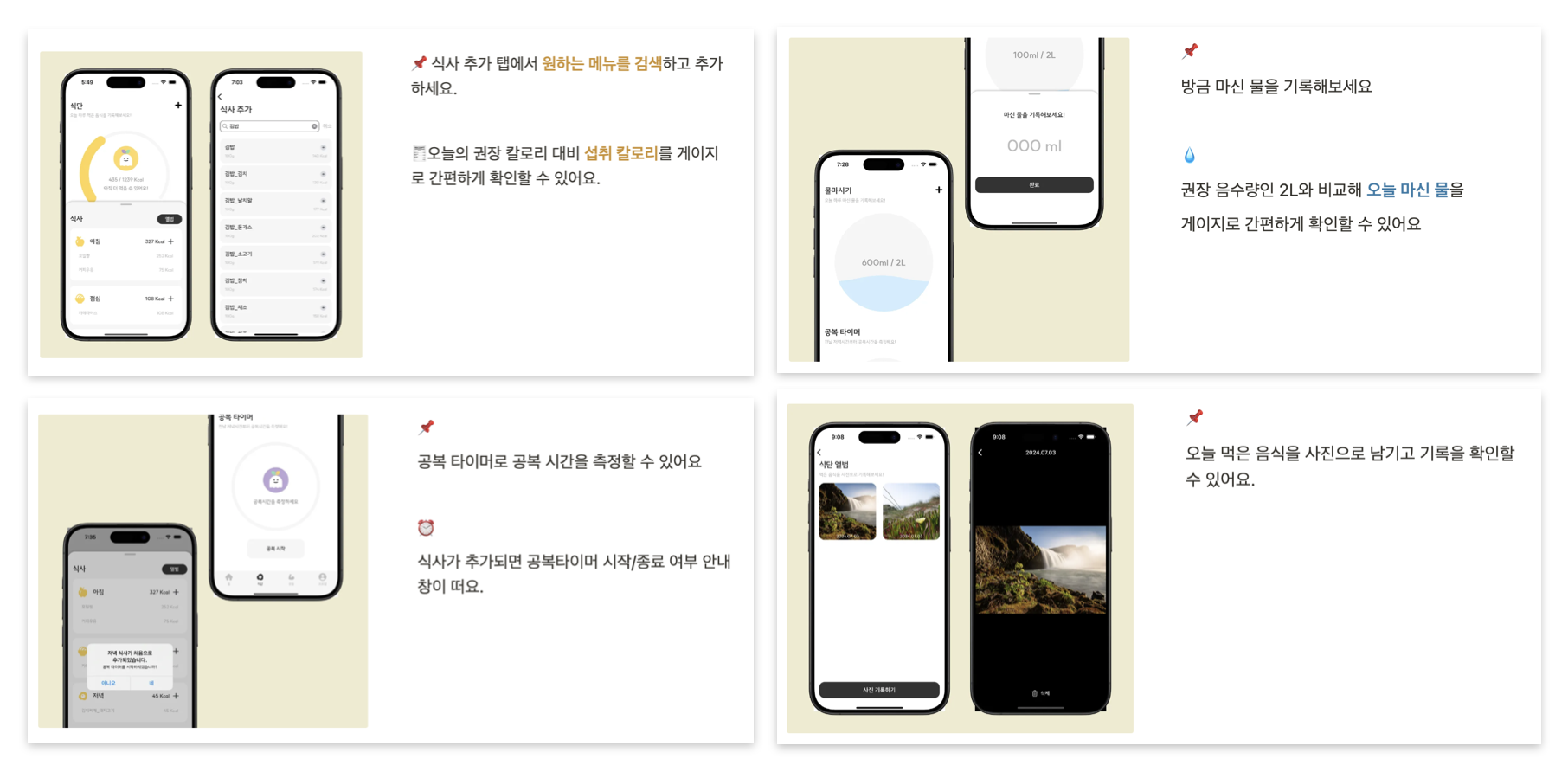
2) 식사: 식단 기록 & 물 마시기 & 공복 타이머 & 식단 앨범

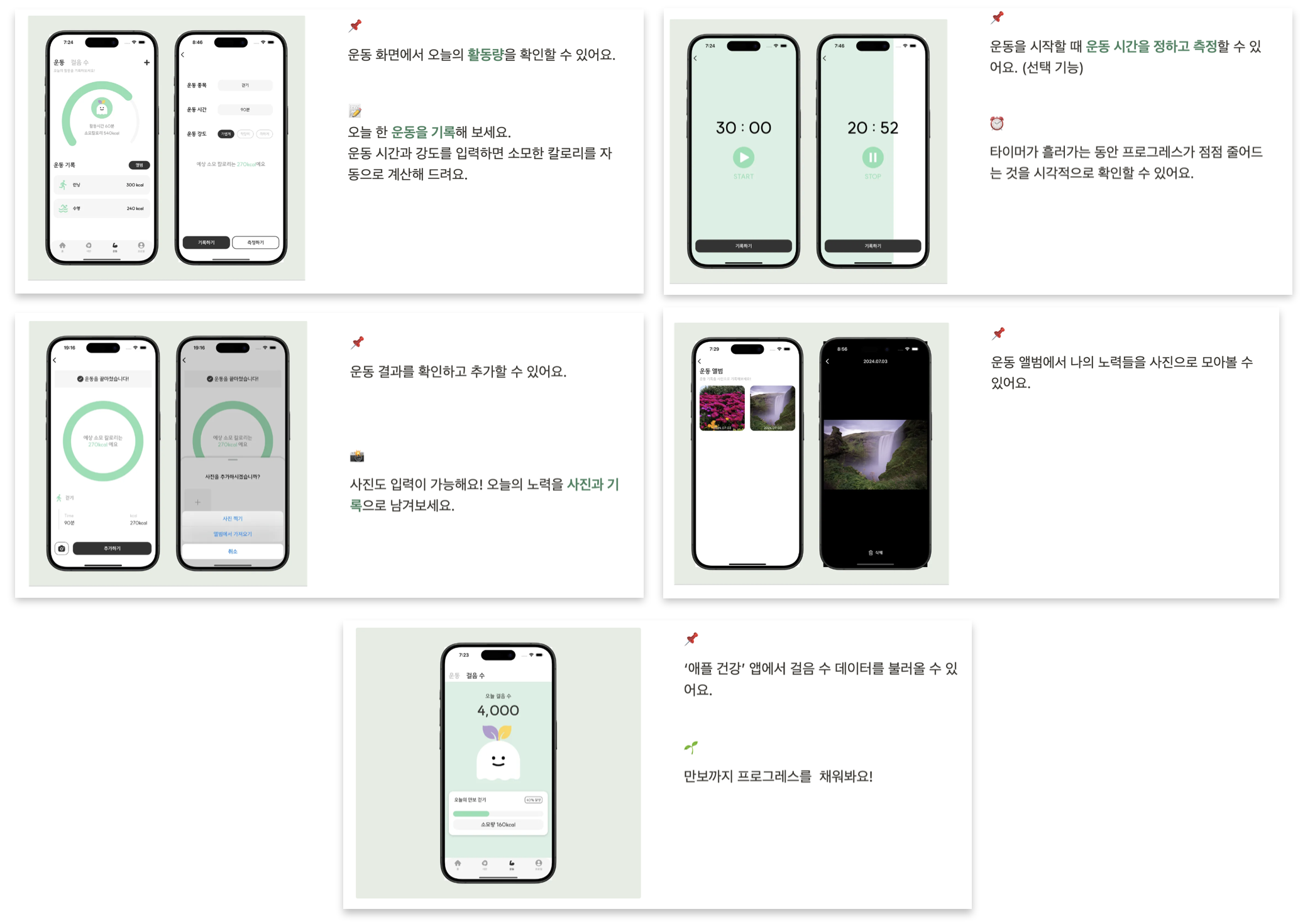
3) 운동: 운동 기록 & 운동 앨범 & 걸음 수

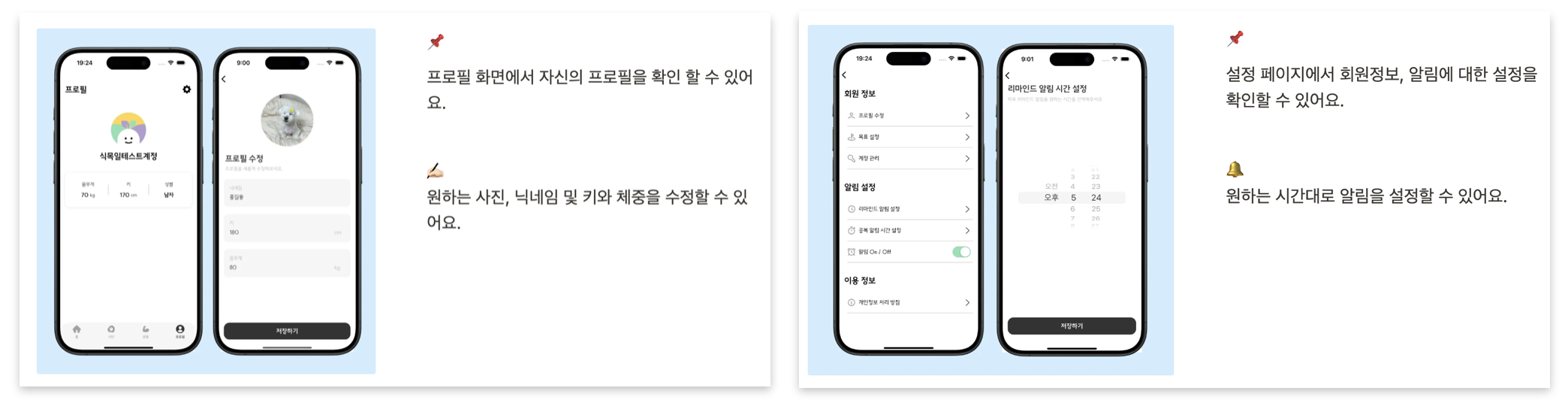
4) 마이페이지: 회원정보 & 알림 설정

4. 기술 스택 & 기술적 의사결정
| 범위 | 기술 이름 |
| 의존성 관리 도구 | SPM |
| 형상 관리 도구 | GitHub, Git |
| 아키텍처 | MVVM |
| 디자인 패턴 | Singleton, Delegate, Observer |
| 인터페이스 | UIKit |
| 레이아웃 구성 | SnapKit, Then |
| 내부 저장소 | UserDefaults |
| 이미지 처리 | KingFisher, GoogleCloudStorage |
| 네트워킹 | Alamofire, GoogleCloudPlatform, RESTful API |
Architecture: MVVM 패턴
- MVVM 적용: 화면 간 데이터 전달이 빈번한 특성을 고려해 구조적이고 유지보수가 용이한 MVVM 패턴 도입
- Combine 활용: RXSwift보다 학습이 쉬워 팀원들이 빠르게 적응할 수 있었음.
Networking: 백엔드 서버 연결
- 자체 데이터 베이스를 활용해 앱 저장 공간 문제 해결
Data Storage: UserDefaults, KeychainSwift
- UserDefaults: 알림 시간, 타이머 시작 시간 등 단기 데이터 저장.
- KeychainSwift: JWT 토큰을 안전하게 저장.
UI / Asset Management
- SnapKit & Then: 간결한 코드 유지와 UI 레이아웃 작업 효율성 향상.
- SVG 파일 사용: 앱 용량 최적화를 위해 이미지 포맷 통일.
- 공통 자원 관리: 컬러, 폰트, 아이콘 등을 Asset으로 관리해 일관된 디자인 유지.
5. 트러블 슈팅
1) Networking 백엔드 서버 연결
- 🚨 문제점
- 연관된 데이터가 많은 앱의 특성 상 CRUD 작업이 너무 복잡
- 앱 크기 증가로 인한 성능 문제 발생
- 💡 해결방법
- 파이어베이스 대신 자체 데이터베이스 구축하여 성능 최적화 및 CRUD 작업 간소화
- 파이어베이스 대신 자체 설계한 데이터베이스를 서버에서 운영
- 연관된 데이터 구조에 맞춘 백엔드 서버 연결로 앱 크기 증가 방지 및 작업 효율성 확보
- 파이어베이스 대신 자체 데이터베이스 구축하여 성능 최적화 및 CRUD 작업 간소화
2) 2.1.0 Performance: App Completeness
- 🚨 문제점
- 앱 심사 리젝 사유: TestFlight에서 정상 작동하던 로그인 기능이 작동하지 않아 리젝됨.
- ⭐️ 시도한 방법
- GCP 방화벽 설정 확인
- 해외 IP 차단 가능성을 고려해 VPN을 활용하여 해외 IP로 앱 테스트
- 💡 해결방법
- 기존 URL인 duckdns.org가 보안성 문제로 차단된 가능성을 확인
- 가비아에서 도메인 구매 후 도메인 변경 및 앱 재배포
3) CollectionView 데이터 중복 문제
- 🚨 문제점
- 비동기 방식으로 컬렉션뷰 데이터를 요청하고 업데이트하는 과정에서 마지막 페이지의 데이터가 중복으로 표현되는 문제 발생
- 💡 해결 방법
- isFetching 플래그를 사용해 데이터 로드 완료 시 중복 요청 방지
- 데이터 개수가 한 페이지의 데이터보다 적을 경우 다음 페이지 요청을 차단