[iOS] 키오스크 앱 프로젝트 - CollectionView 공부
What to do: 키오스크 앱 프로젝트
오늘부터 다시 일주일간 새로운 프로젝트가 시작된다!
이번에는 본격적인 iOS 앱개발 협업 프로젝트를 진행한다~주제는 스타벅스, 맥딜리버리 등 모바일 주문 UI로 구성된 키오스크앱을 만드는 것이다.
발제가 끝나고 팀원들과 여러 주제들로 논의해 보다가 패스트푸드 중 햄버거 주문을 할 수 있도록 하는 키오스크를 만들어보기로 했다🤗

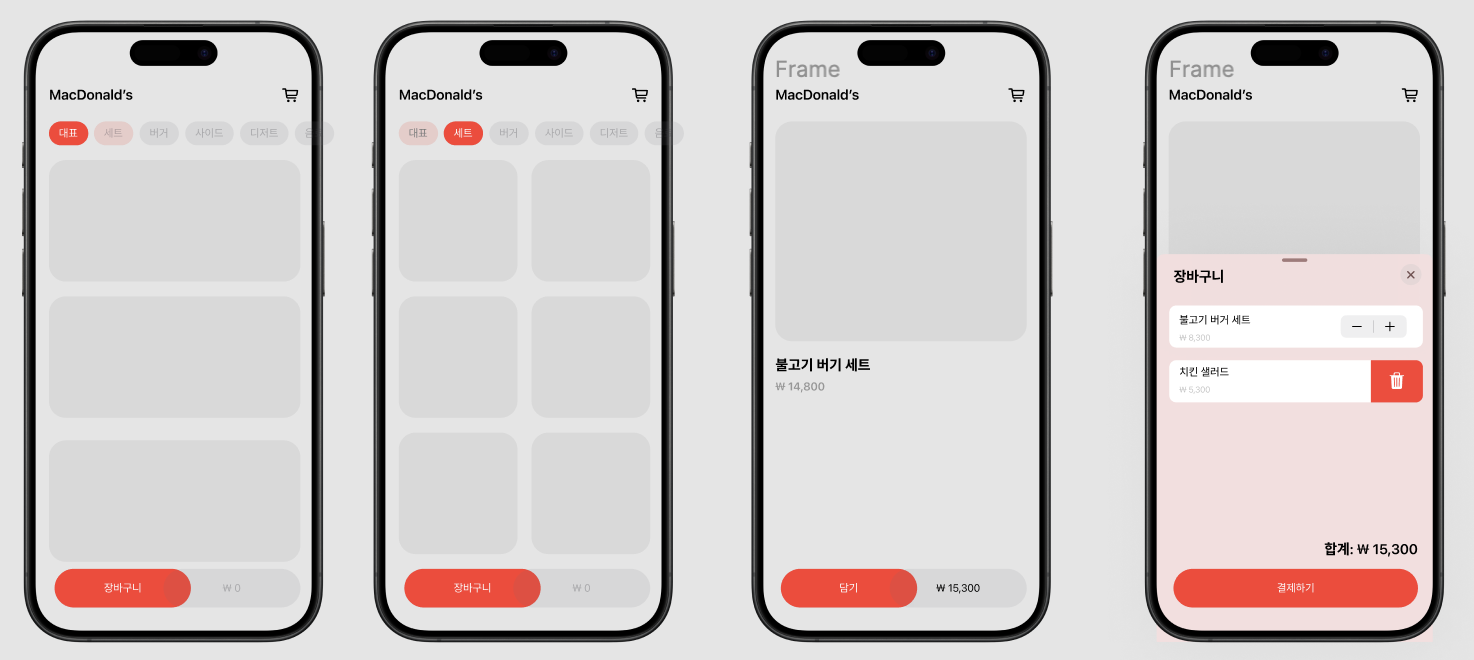
UI 구성 회의를 하며 피그마로 작업한 와이어프레임이다.
페이지 기능은 다음과 같다.
- 메인 page - 상단 메뉴 카테고리 바와 카테고리에 해당하는 메뉴 화면
- 상세 옵션 선택 page - 카테고리 별 옵션 선택
- 주문 내역 page - 총 주문 메뉴 확인, 수량 조절 및 삭제
저번주차 과제를 다들 TableView로 진행해봤기 때문에 경험해보지 않은 CollectionView를 사용해서 화면 구현을 해보는 것으로 결정했다. 그래서 오늘은 요구사항 정리와 SA 문서 작성 후 각자 컬렉션 뷰에 대해 공부하기로 했다.
프로젝트를 어서 진행하는 것도 중요하지만 팀원들 모두 공부가 목적이기 때문에 모두 각자 콜렉션 뷰에 대해 강의도 듣고 공부한 하루다:)
잘 모르는 내용을 공부하며 숙지하고 어서 적용하려고 하니 시간도 많이 걸리고 어려웠지만 결과적으로 학습에 집중할 수 있어서 아주 좋은 시간이었던 것 같다.
CollectionView

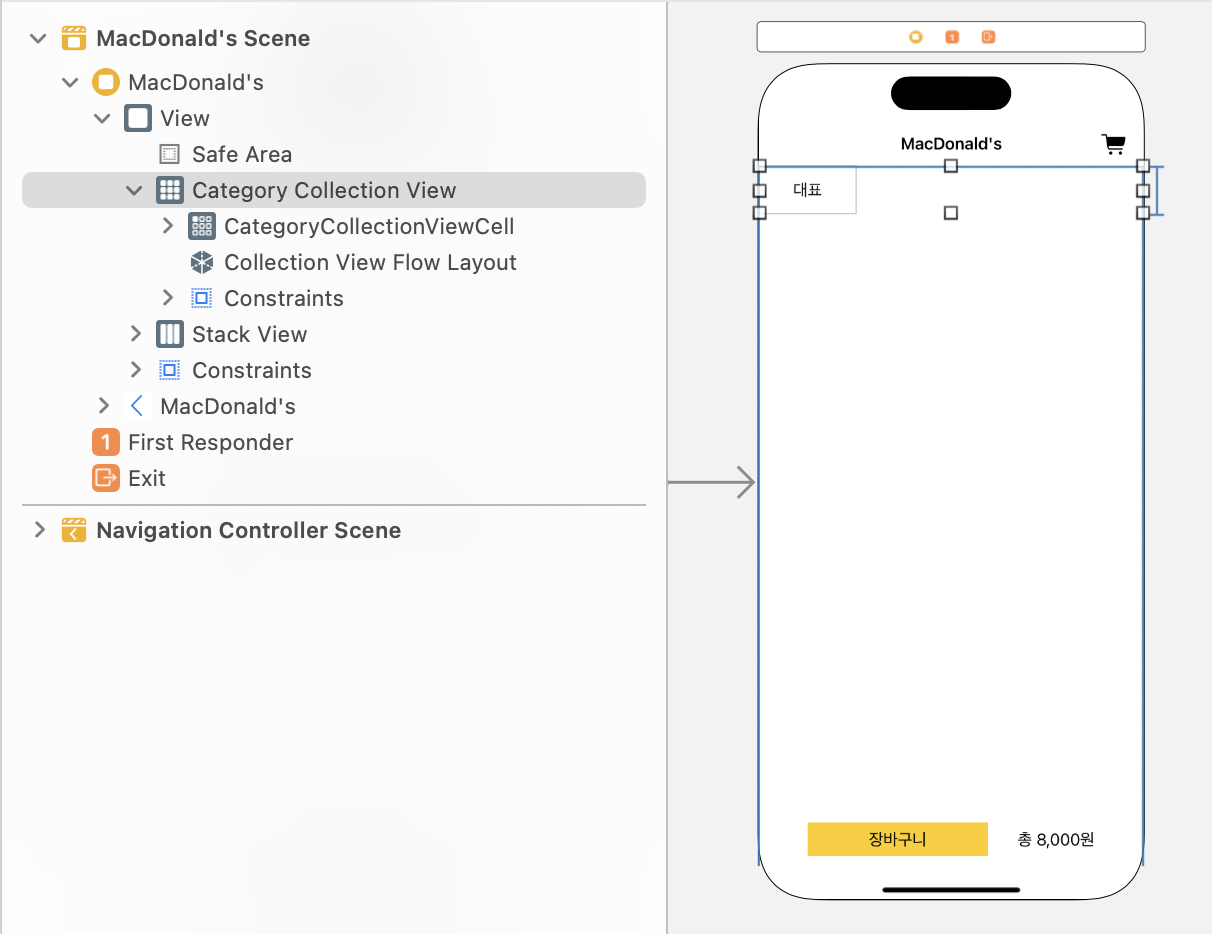
1. CollectionView, CollectionViewCell 생성
- 컴포넌트를 뷰에 배치 후 파일 생성 후 연결해주기!
- Cell을 닙파일로 생성했다면 컬렉션 뷰에 등록하기
나는 공부 목적으로 셀을 콜렉션 뷰 안에도, 닙파일로도 생성해서 연습해봤다.
컬렉션 뷰에 등록해주는 코드는 아래와 같이 작성해주면 된다!
cell 등록
// 사용할 컬렉션뷰 cell을 등록
let CustomCollectionViewCellNib = UINib(nibName: String(describing: CustomCollectionViewCell.self), bundle: nil)
// 가져온 닙파일로 콜렉션뷰에 cell로 등록한다
self.categoryCollectionView.register(CustomCollectionViewCellNib, forCellWithReuseIdentifier: String(describing: CustomCollectionViewCell.self))
CollectionViewCell의 UI
class CustomCollectionViewCell: UICollectionViewCell {
@IBOutlet weak var categoryLabel: UILabel!
var categoryName : String = "" {
didSet{
print("CustomCollectionViewCell / imageName - didSet() : \(categoryName)")
// cell의 UI 설정
self.categoryLabel.text = categoryName
}
}
override func awakeFromNib() {
super.awakeFromNib()
print("CustomCollectionViewCell - awakeFromNib() called")
self.contentView.backgroundColor = #colorLiteral(red: 0.9254902005, green: 0.2352941185, blue: 0.1019607857, alpha: 1)
self.contentView.layer.cornerRadius = 18
}
}
2. dataSource, delegate
- 데이터소스와 델리게이트는 테이블뷰와 동일하게 self 자기 자신으로 설정
categoryCollectionView.dataSource = self
categoryCollectionView.delegate = self
- collectionView 데이터
- numberOfItemsInSection, cellForItemAt 코드 작성
extension MenuVC: UICollectionViewDataSource {
// 각 섹션에 들어가는 아이템 갯수
func collectionView(_ collectionView: UICollectionView, numberOfItemsInSection section: Int) -> Int {
return self.tempCategoryArray.count
}
// 각 콜렉션뷰 셀에 대한 설정
func collectionView(_ collectionView: UICollectionView, cellForItemAt indexPath: IndexPath) -> UICollectionViewCell {
let cellId = String(describing: CategoryCollectionViewCell.self)
print("cellId: \(cellId)")
let cell = collectionView.dequeueReusableCell(withReuseIdentifier: String(describing: CustomCollectionViewCell.self), for: indexPath) as! CustomCollectionViewCell
cell.categoryName = self.tempCategoryArray[indexPath.item]
return cell
}
}
3. compositionLayout
- 컬렉션뷰의 레이아웃을 설정할 수 있는 유형 중 하나
아직 공부 중이고 연습이 더 필요한 컴포지션레이아웃 설정,,!
그래도 강의를 보면서 내가 구현하고 싶은 기능에 맞도록 여러 번 수정해보니 결과 화면이 맘에 들게 나왔다.
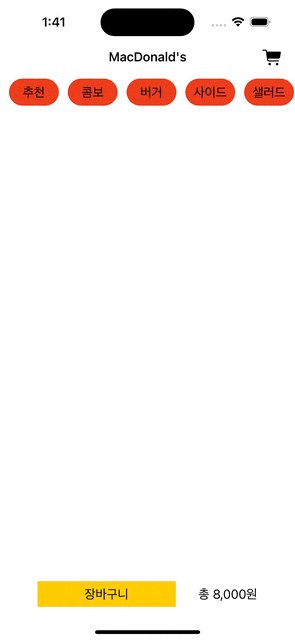
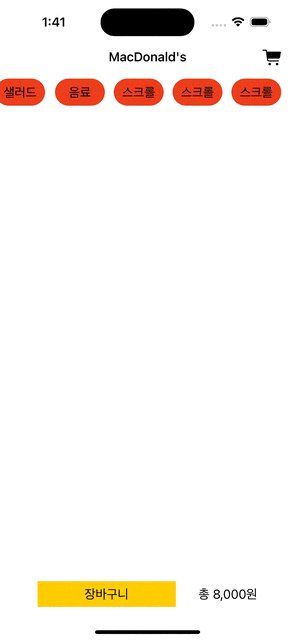
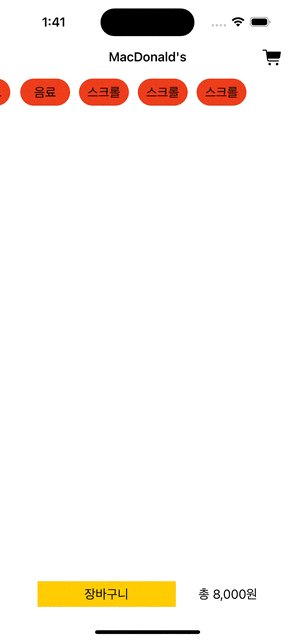
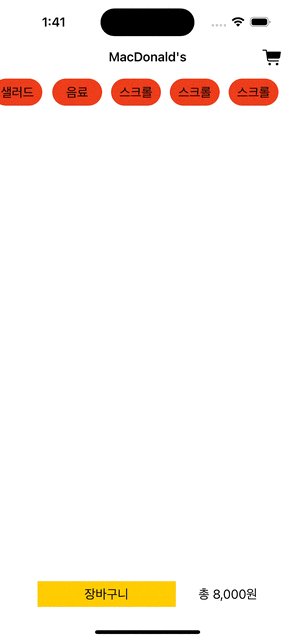
결과 화면

👉 CollectionView로 카테고리 바 화면 가로 스크롤되도록 설정 완료!
CompositionalLayout()
// MARK: - 콜렉션뷰 콤포지셔널 레이아웃 관련
extension MenuVC {
// 콤포지셔널 레이아웃 설정
fileprivate func createCompositionalLayout() -> UICollectionViewCompositionalLayout {
// 콤포지셔널 레이아웃 생성
let layout = UICollectionViewCompositionalLayout {
// 만들게 되면 튜플 (키: 값, 키: 값) 의 묶음으로 들어옴 반환 하는 것은 NSCollectionLayoutSection 콜렉션 레이아웃 섹션을 반환해야함
(sectionIndex: Int, layoutEnvironment: NSCollectionLayoutEnvironment) -> NSCollectionLayoutSection? in
// 아이템에 대한 사이즈(width, height) - absolute 는 고정값, estimated 는 추측, fraction 퍼센트
let itemSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0), heightDimension: .absolute(40))
// -> 가로 높이 1.0: 100퍼센트 02. or 1/3 가능
// 위에서 만든 아이템 사이즈로 아이템 만들기
let item = NSCollectionLayoutItem(layoutSize: itemSize)
// 아이템 간의 간격 설정
item.contentInsets = NSDirectionalEdgeInsets(top: 2, leading: 2, bottom: 2, trailing: 10)
// 그룹사이즈
let grouSize = NSCollectionLayoutSize(widthDimension: .fractionalWidth(1.0), heightDimension: itemSize.heightDimension)
// 그룹사이즈로 그룹 만들기
let group = NSCollectionLayoutGroup.horizontal(layoutSize: grouSize, subitem: item, count: 5)
// 그룹으로 섹션 만들기
let section = NSCollectionLayoutSection(group: group)
section.orthogonalScrollingBehavior = .continuous
// 섹션에 대한 간격 설정
section.contentInsets = NSDirectionalEdgeInsets(top: 5, leading: 10, bottom: 20, trailing: 10)
return section
}
return layout
}
}
내일은 CollectionView에 대해 더 공부하고 프로젝트 화면 및 데이터 작업을 본격적으로 시작해봐야겠다~!
공부할수록 어려운 iOS의 세계..
이번주는 챌린지반 과제랑 모의면접 준비도 해야하고 제일 중요한 프로젝트도 잘해야 하고..!!!!
넘넘 바쁘지만 4월 첫 주도 킵고잉.. 화이팅하쟛..🥹