TIL 쓰는 것도 공부하는 것도 지쳐있었는지 많이 못했는데 다시 써봐야겠다..🥹🥹
프로젝트 기획을 1주일 동안 진행하다가 이번주부터 드디어 UI 작업을 시작했다.
코드 치는 법 다 잊어버리는 줄 알았다. 오랜만에 UI 구성해 보려니까 왜 이렇게 어색한지..?
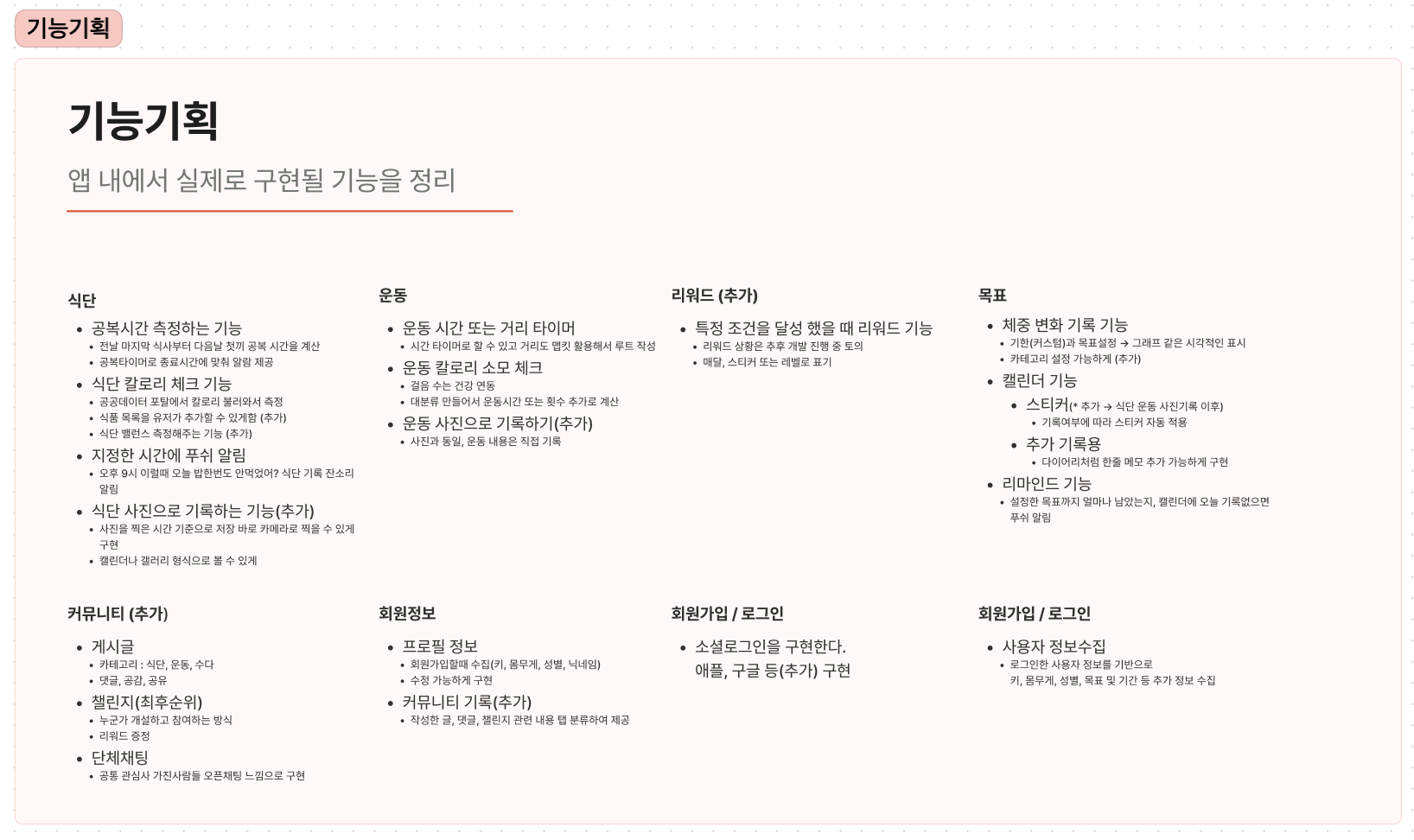
프로젝트 기획
기획 내용을 간단히 아래에 정리해보자.
우선 프로젝트의 주제를 정하는 과정은 브레인스토밍으로 시작했다.
여러 방향으로 팀원들과 각자 하고 싶은 앱의 기능 정리와 레퍼런스들을 찾아보며 어떤 앱을 하는 게 좋을지 토의 과정을 약 이틀정도 거쳤다. 첫날에는 가볍게 여러 주제로 이야기해 보고 둘째 날부터는 어떤 앱으로 하면 좋을지 디테일한 내용을 신경 쓰며 주제를 결정했다.
기획 VS 기능의 프로젝트 방향을 생각하고 사용하고 싶은 기술들도 의견을 내며 어떤 주제가 좋을지 회의를 했다.
그렇게 결정된 주제는 바로 📖 라이프 사이클 관리 앱 (운동 + 식단 + 목표 + 리워드)이다!
팀원들이 하고 싶은 기능을 적용할 수 있었고, 다른 의견의 주제들보다 지금까지의 배운 내용을 구현하기 더 적합했다.
주제를 정하고 디테일한 기능 정리와 각 화면별 기능을 정의하는 과정의 회의도 진행했다.
아래와 같이 기능 기획에 대해 정리하는 시간을 가졌다.


각 카테고리에 대해 필요한 기능을 정리한 후에 화면 별 기능을 정의했다.
기능 정리를 진행하며 MVP도 고려해서 기한 안에 우선적으로 진행할 필수 구현 기능과 추가 기능도 나누었다.
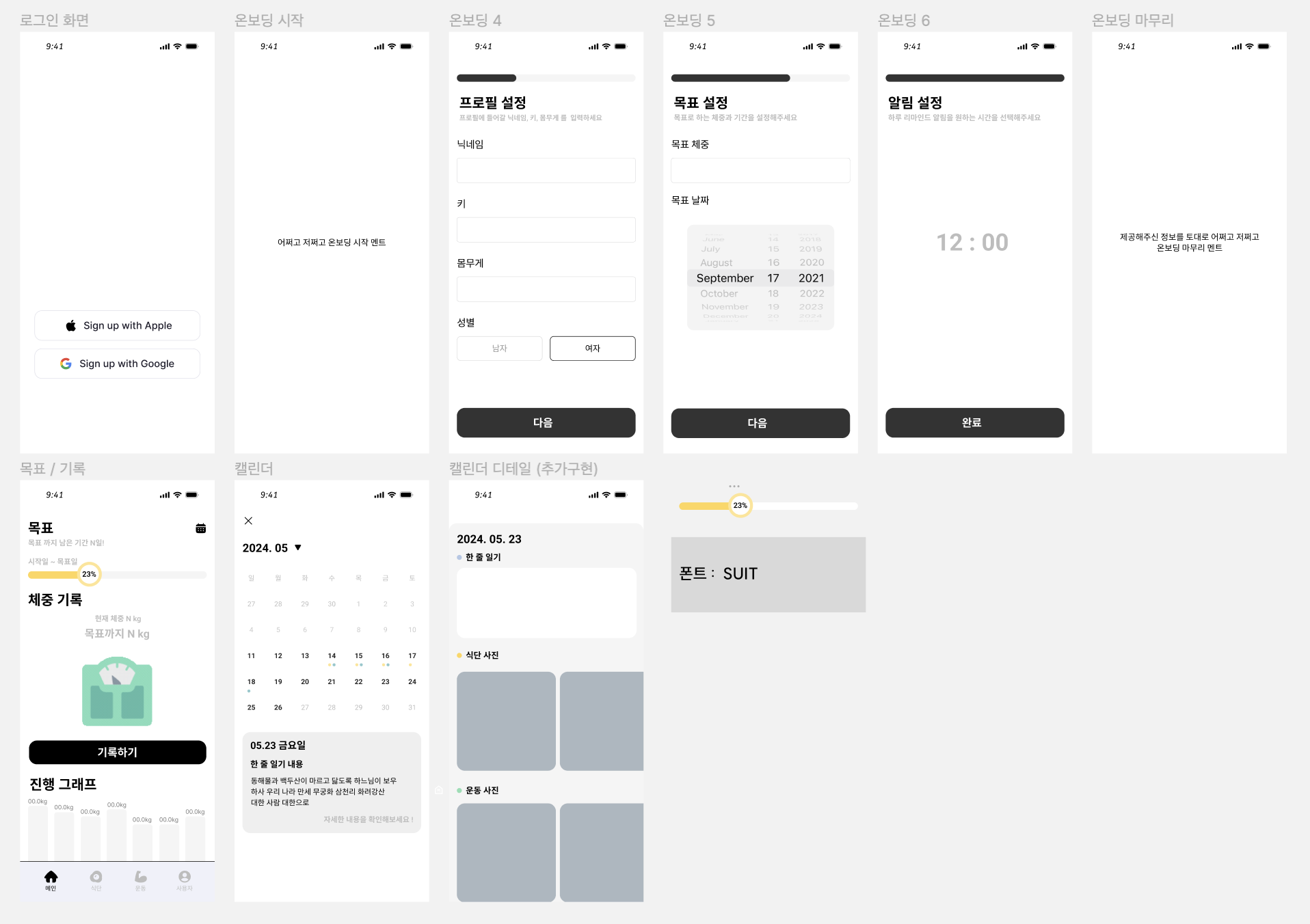
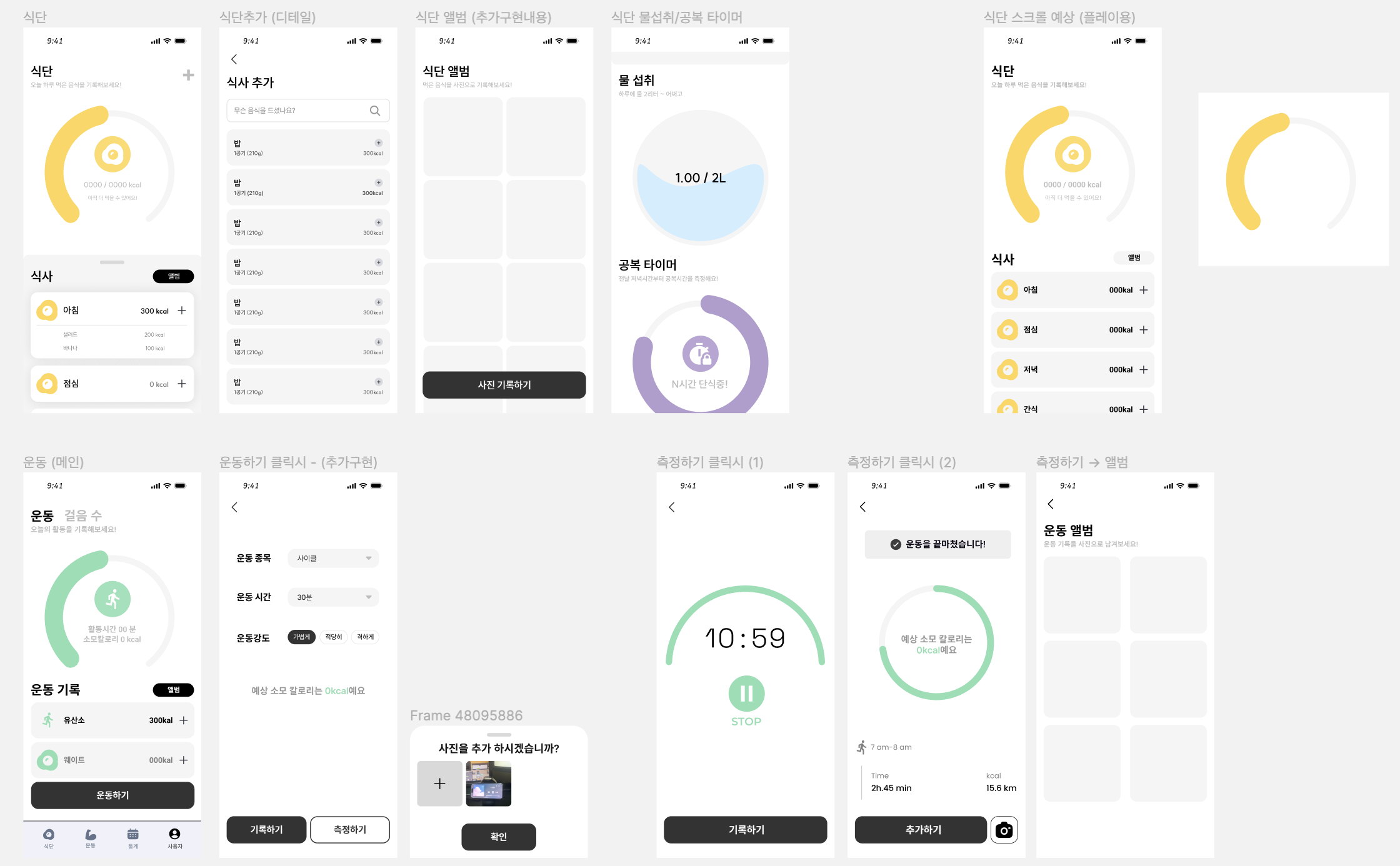
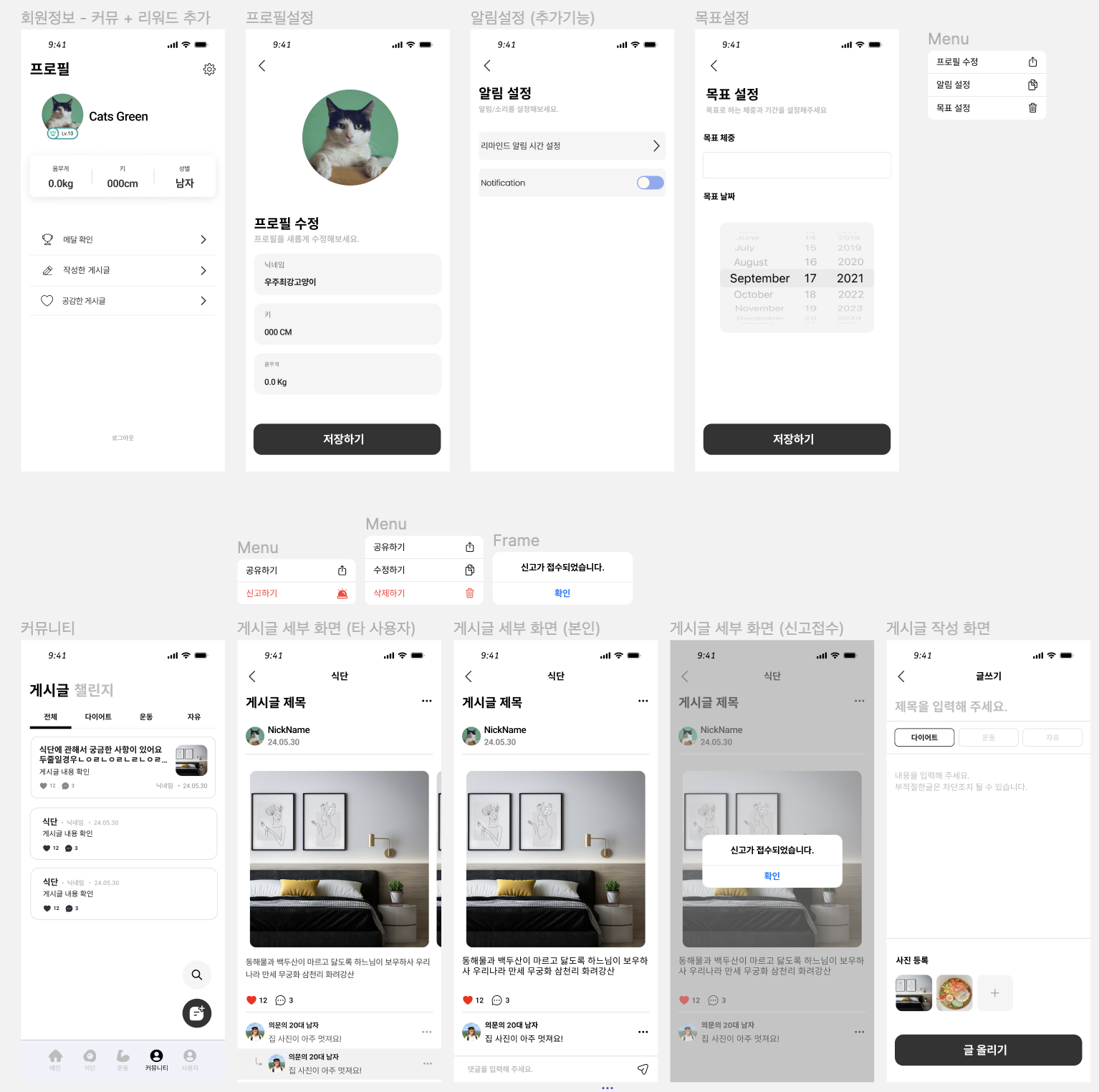
와이어 프레임



와이어프레임은 위와 같이 피그마에서 작업하였다. 추가 기능에 대한 화면이 더 있는데 이 정도만 첨부합니다.
디자인 레퍼런스 없이 요소 하나하나 작업해 본 건 처음이다..! (한땀한땀의 노력)
최종 프로젝트라 디자이너 튜터님이 여러 번 피드백을 주셨는데 도움이 아주 많이 되었다. 깔끔하게 UI가 잘 나온 것 같아 만족스럽다.
화면이 정말 많네요..! 화이팅!!
참고로 데이터 관련해서는 백엔드 개발자를 섭외해서 서버를 사용하기로 했다. 온전히 앱 개발에 집중할 수 있으니 더 잘해보자.
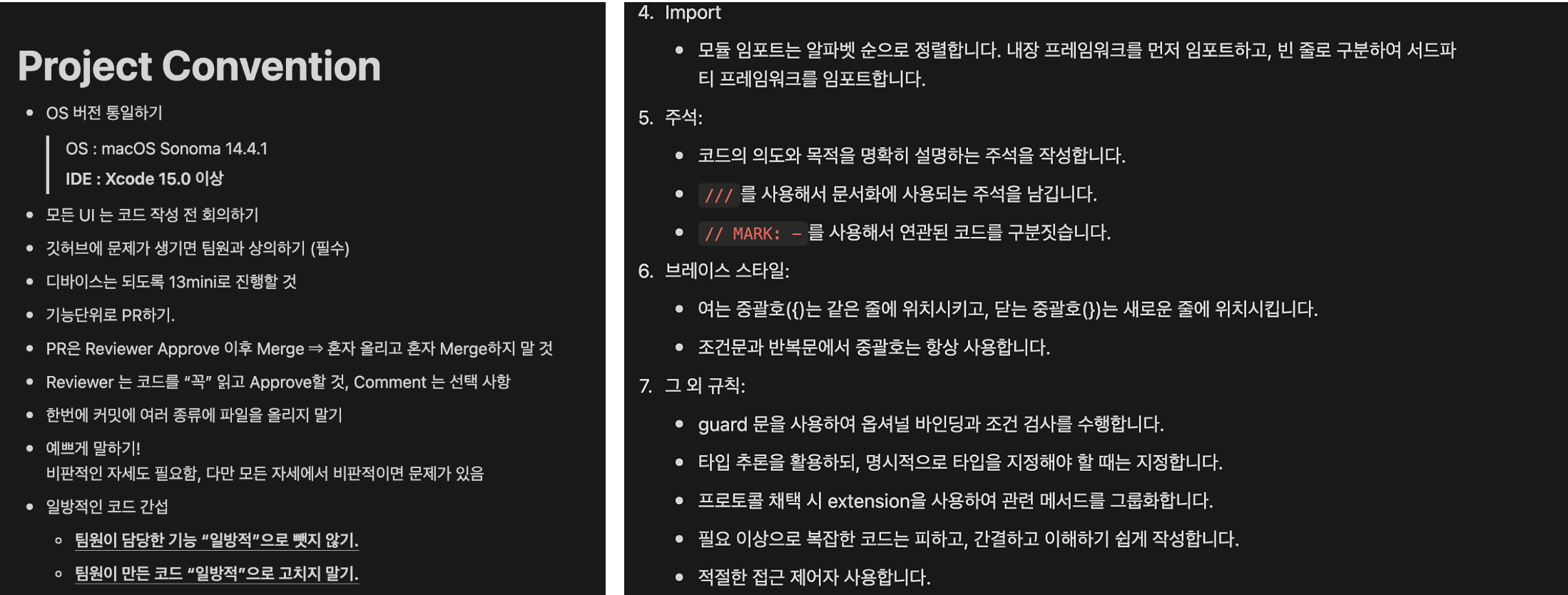
코드 컨벤션 및 GitHub 규칙

코드 컨벤션 및 팀규칙도 깔끔하게 정리했고!

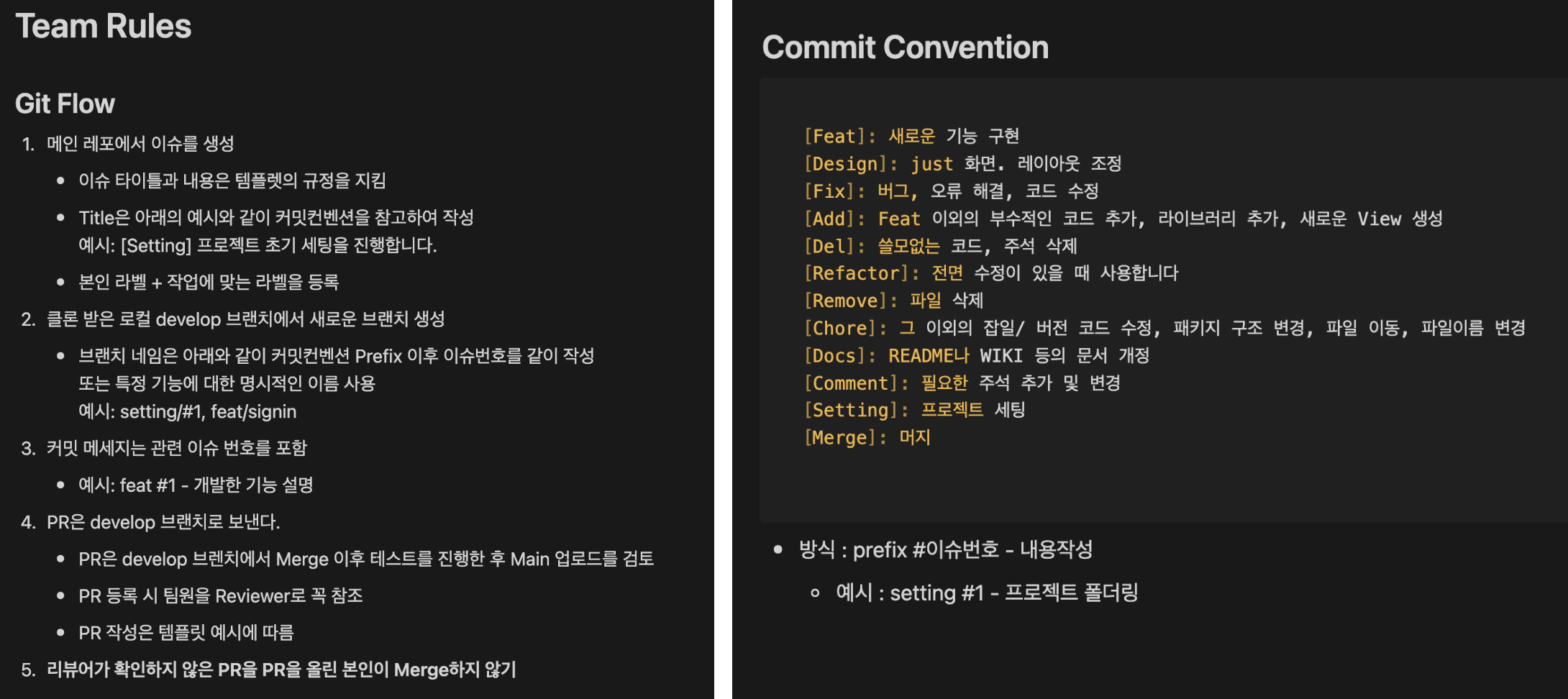
깃허브 규칙 및 커밋 컨벤션도 정리했다!
커밋 메시지에 이슈 번호를 #[이슈번호] 형태로 추가하면 자동으로 해당 커밋을 인식한다는 것도 처음 알았다.
연관 작업 관리가 쉬워져서 좋은 것 같다. 앞으로도 해당 규칙을 사용해야겠다.

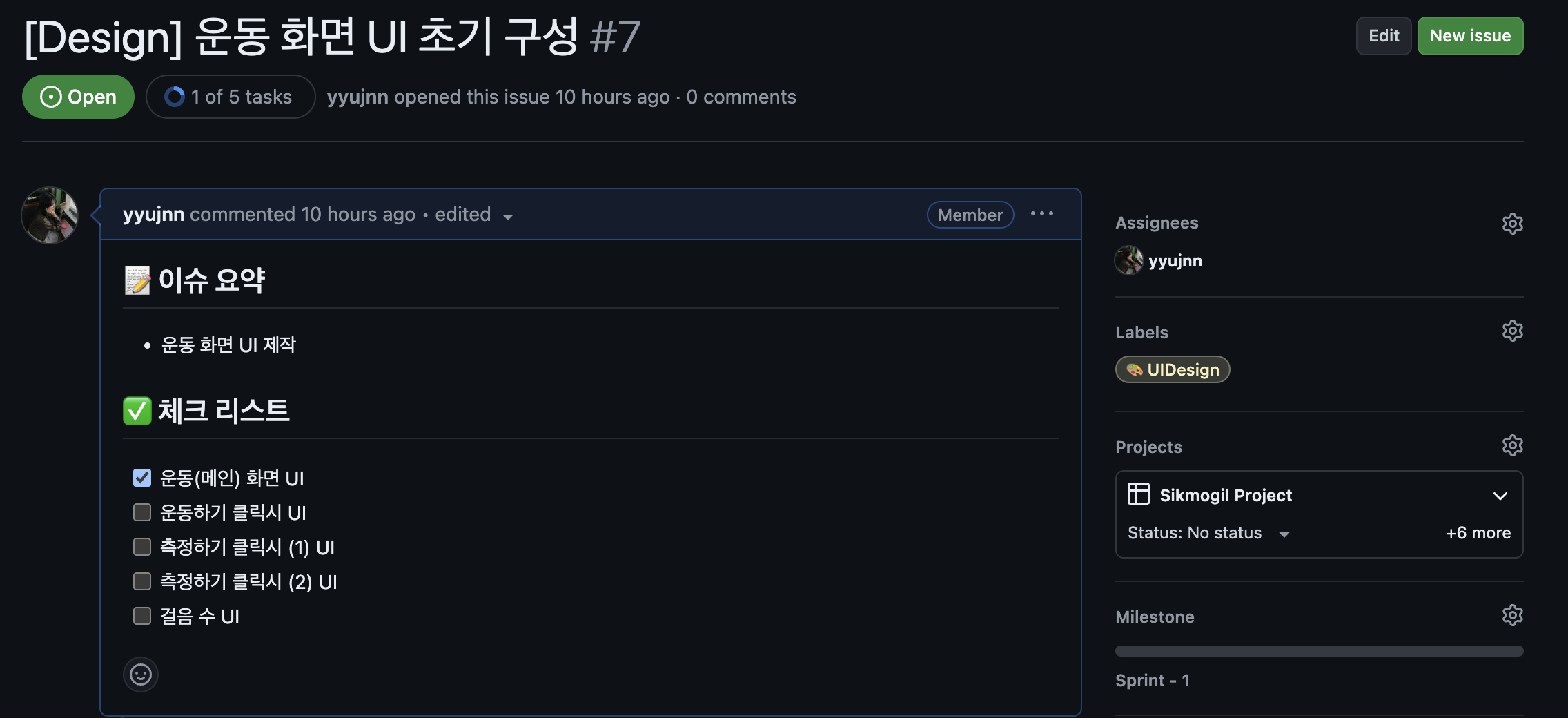
팀장님이 만들어주신 템플릿을 사용해 이슈를 생성한 화면이다. 이슈 번호가 이렇게 쓰이는 거였구나..
우측에 라벨로 관련 작업을 선택하고 마일스톤도 설정해서 마감 기한을 관리할 수도 있다.
너무 깔끔하고 이상적인 깃허브 사용입니다.. 추천추천!🤓
일주일 동안 기능 기획 및 화면 디자인을 직접 해보면서 기획이 정말 중요하다는 것을 다시 한번 깨달았다.
목표 설정 및 방향에 대해 정확히 정리하고 회의하는 시간을 꼭 가져야 한다는 점!!!⭐️⭐️⭐️
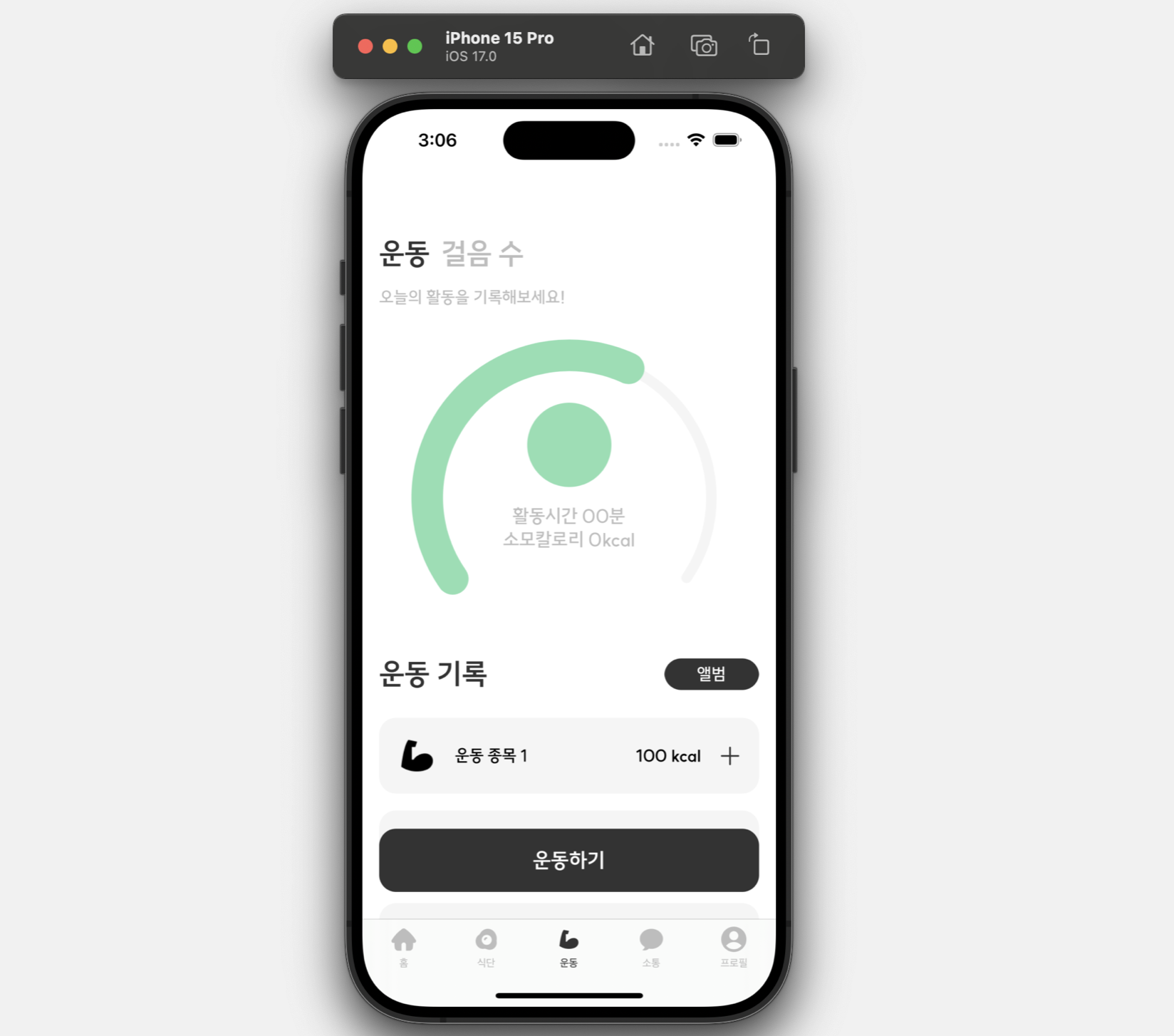
오늘은 각자 맡은 UI 작업을 시작해서 아직 이 정도만 구성했는데 얼른 할 게 많다..!
각 화면 기능 구현한 부분도 정리할 수 있으면 정리해야겠다~

'TIL✏️' 카테고리의 다른 글
| [TIL] 아이콘과 KST 변환 관련 문제 해결 과정 정리 (0) | 2025.02.22 |
|---|---|
| [TIL] MVVM 리팩토링: Combine 방식 (0) | 2025.02.11 |
| [iOS] 알람 앱 (5) - 스톱워치 CoreData 적용하기 (1) | 2024.06.04 |
| [iOS] 알람 앱 (4) - UIEditMenuInteraction과 UIPasteboard (3) | 2024.05.16 |
| [iOS] 알람 앱 (3) - 스톱워치 테이블뷰에 랩 타임 추가하기 (3) | 2024.05.16 |
