두 번째 프로젝트까지 일정이 눈 깜빡할 사이에 끝났다.
지난 프로젝트에 대한 결과물 정리와 회고를 해보려고 한다.
1. 프로젝트 소개
내일배움캠프 iOS 앱개발 기초 프로젝트 - 키오스크 앱 만들기
팀명
🙋🏻♀️ if조
모두 공통적으로 MBTI의 i와 f를 가지고 있고
프로젝트를 진행하면서 만약에 이런 코드를 사용하면 어떨까와 같은 탐구정신을 가지자의 의미가 담긴 if라는 팀명을 정했다.
프로젝트 소개
🍔 MacDonald's
- iOS 플랫폼을 기반으로 한 메뉴 주문 및 관리 애플리케이션
- 애플의 mac ➕ 맥도날드
- 이 앱은 사용자가 `MacDonald’s`의 메뉴를 확인하고 주문할 수 있는 기능을 제공
- 🔗깃허브 링크
GitHub - yyujnn/MacDonalds: 키오스크 앱 프로젝트
키오스크 앱 프로젝트. Contribute to yyujnn/MacDonalds development by creating an account on GitHub.
github.com
프로젝트 일정
📆 2024.04.01(월) ~ 2024.04.05(금) : 일주일 단기 프로젝트
와이어 프레임

프로젝트를 시작하기 앞서 피그마를 통해서 화면을 설계하는 단계를 진행했다.
초기 와이어프레임을 다음과 같이 메뉴 페이지, 디테일페이지, 장바구니 페이지로 구성했으며
각 페이지의 화면을 기획하고 프로젝트를 시작했다.
기술 스택

- swift
- UIKit
- TableView
- MVC
팀 약속
일정
- 매일 10시: 하루 계획 회의
- 오후 8시: 회고 및 진척도 확인
- 그 외: 이슈 생길 때마다 공유하기!
규칙
- 문제점 생기면 바로바로 공유하고 해결 방법 고민하기.
- git merge 전 함께 검토하기
- iOS 버전 동일하게 설정 후 개발하기
프로젝트를 할 때 소통이 가장 중요하다고 생각하는데 이번 프로젝트에도 너무 잘 이루어졌던 것 같다.
이슈를 같이 해결해 나갔던 게 기억에 남는다🥹
프로젝트 진행 과정
우선 프로젝트를 진행하기 전 MenuView를 collectionView로 구현하기 위해 팀원 전체가 공부하는 시간을 가졌다.
완성도도 중요하지만 공부를 위한 프로젝트 기간이니 아주 좋은 시간이 될 것 같아 팀원들의 동의 하에 컬렉션 뷰 공부로 프로젝트 시작을 했다!
[iOS] 키오스크 앱 프로젝트 - CollectionView 공부
What to do: 키오스크 앱 프로젝트 오늘부터 다시 일주일간 새로운 프로젝트가 시작된다! 이번에는 본격적인 iOS 앱개발 협업 프로젝트를 진행한다~주제는 스타벅스, 맥딜리버리 등 모바일 주문 UI
yujjne.tistory.com
카테고리 뷰를 컬렉션뷰로 구성하는 연습을 해봤다. compositionLayout은 정말 헷갈리고 어려운 것 같다..
코드를 작업하기 전 기초 작업도 해줬다.
이때 새로 알았던 점은 각자 화면을 작업하기 위해 필요한 화면을 전부 다른 스토리보드 파일로 생성해주는 것!
충돌 방지를 위해 ignore도 꼭꼭 추가하자.
깃 푸시, 풀 등 작업 방법을 조금은 더 익숙하게 다룰 줄 알아 팀원들에게 설명해 줄 수 있었던 점도 도움이 된 것 같아 다행이었다.
[iOS] 키오스크 앱 프로젝트 - GitHub 초기 작업
오늘은 키오스크 앱 프로젝트 둘째 날이다. 오전에 간단히 회의하며 요구사항 정리 후 초기 코드 작업을 위해 xcode 프로젝트에 화면 별로 각각 스토리보드 생성하고 작업한 내용 GitHub에 올리고 p
yujjne.tistory.com
Data 구조
| Model | View | Controller |
| MenuItem | Menu | MenuViewController |
| FoodType | Detail | DetailViewController |
| DataStorage | Cart | CartViewController |
데이터 구조는 다음 표와 같이 구성했다.
진영님이 데이터를 너무 잘 작성해 주셨는데 데이터 전달에 문제가 생겨서 타입을 일치시켜 해결했다.
이 과정에서 모두가 회의하며 어떻게 해야 좋을지 이야기하는 시간도 거쳤다. 데이터를 수정하는 과정에서 진영님이 나의 설명이 이해하는데 도움이 되셨다고 해서 뿌듯했다 :)
화면 구성
Main Page

우리의 메인 페이지!
노란 컬러 컨셉으로 깔끔하게 최종 디자인을 수정했다.
Detail Page

원하는 메뉴를 클릭했을 때 이동하는 제품의 디테일 페이지이다.
예진님이 작업해주셨고 상세설명을 확인하고 메뉴들을 장바구니에 추가할 수 있다.
외국 버거 description이라 영어를 한국어로 번역을 해야 했는데 우리 팀의 영어 실력자 중권님이 번역해주셨다.
번역하신 멘트가 너무 재밌었다 ㅋㅋ! (양손을 모두 사용하세요✋)
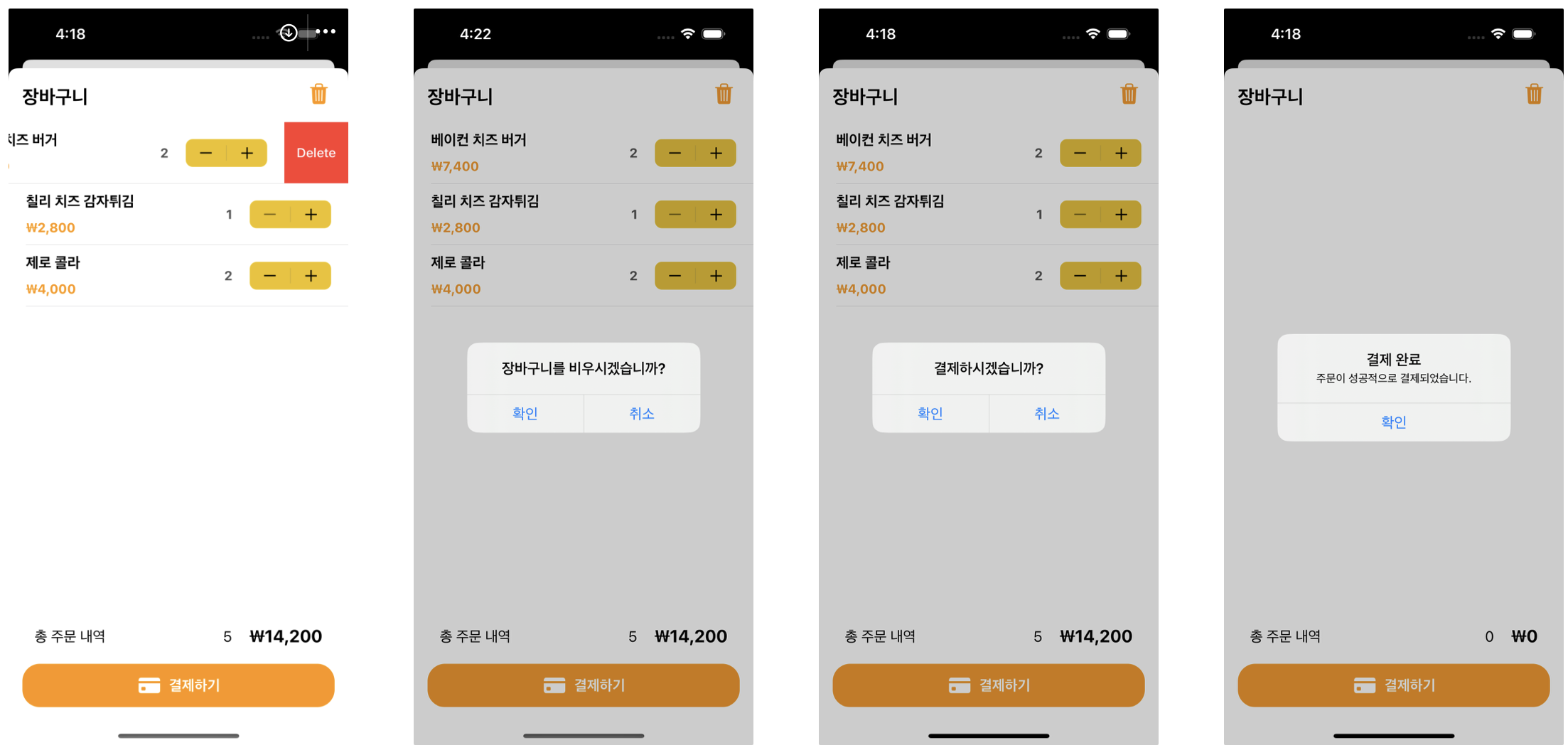
Cart Page

내가 작업한 장바구니 페이지이다.
이전 과제와 비슷해서 구현하는데 크게 어려웠던 점은 없었다.
위와 같이 화면을 구성하였다.
다들 UI 작업하실 때 햄버거 사진 보면서 이러다 햄버거 싫어질 것 같다는 것도, 햄버거 시켜 드셨다는 것도 너무 웃겼다ㅋㅋㅋㅋ🍔
시연 영상
https://www.youtube.com/watch?v=pPY5zzNwY-Q&t=6s
발표와 결과물을 위한 최종 시연 영상이다.
난생처음 유튜브에 동영상도 올려봤다.
런치 스크린도 너무 귀엽죠!!?
진영님이 스위프트UI로 햄버거가 만들어지는 과정을 작업해주셨다! ㅎㅎ🍔
KPT 회고
이번 프로젝트도 발표를 맡게 되어 프로젝트가 끝난 주말에는 발표 준비를 했다.
팀원들이 발표 전부터 너무 칭찬해주시고 응원해주셔서 잘 마무리할 수 있었던 것 같다.

발표 후 튜터님의 피드백도 꼭꼭 메모해두기!
keep
- 문제가 생겼을 때 바로바로 문제점을 공유하며 해결하는 방법을 고민하며 논의한 것
- 새로 알게 된 내용을 팀원들끼리 공유하며 알려준 점
- 협업 시 깃허브와 커밋을 통해 `Pull request`와 `Merge` 작업을 진행한 점
- 몰랐던 컬렉션 뷰 활용을 팀원 다 같이 공부했던 점
problem
- 초반에 기획했던 메뉴의 옵션 기능을 시간이 부족해 도전하지 못했던 부분
- 깃허브 설정 파일 충돌의 가능성에 대해 몰랐던 점 ⇒ 이번에 충돌을 해결하며 공부함!
깃허브로 협업하는 게 아직 익숙하지 않아서 생긴 다사다난한 깃허브 충돌 과정이 있었지만, 튜터님과 예진님 언니분의 도움을 통해 결과적으로 잘 해결이 되어 다행이다 ㅎ.ㅎ
이번 프로젝트의 경험을 발판 삼아 다음엔 더 잘해보자!
Try
- 데이터 구조를 더 고민하고 논의하여 구성하기
- 코드 컨벤션을 미리 정하기
- 커밋 메시지 알아보기 쉽게 규칙 정하기
- 추가 기능을 도전해 프로젝트의 완성도 높이기
이번 프로젝트는 필수 구현에 집중해서 그런지 거의 수요일~목요일 오전에 마무리가 되었다!
시간 상으로는 더 많은 기능들을 추가할 수 있었지만 코드를 더 자세히 살펴보고 내용을 공유하며 우리의 코드로 만드는 시간을 가졌던 것 같다. 구현하려 했던 기능을 생각보다 이른 시간 내에 완료할 수 있어서 좋았다.
Feel
마지막에 회고할 때도 각자 느낀 점 말하며 너무 훈훈하게 마무리되었던 우리 팀!☺️
이번 프로젝트를 시작하고 팀장을 맡아 걱정했던 부분도 많았는데 팀원들의 도움을 통해 프로젝트를 잘 끝낼 수 있었던 것 같습니다. 각자 맡은 역할도 감사하게 다들 잘해주시고, 문제점이 생겼을 때 모두 참여해서 해결하려고 했던 노력들이 인상 깊고 기억에 남을 것 같아요~
팀원들과 많은 대화를 나눌 수 있어 너무 좋았습니다. 3주 동안 예진님, 진영님, 중권님 모두 정말 고생하셨습니다! 앞으로도 화이팅해요!
'Project💡' 카테고리의 다른 글
| [Project/iOS] 8색조 - BirdCinema 영화 예약 앱 (2) | 2024.05.04 |
|---|---|
| [Project/iOS] 스린이들 - 팀 소개 App (2) | 2024.03.08 |
